


As a designer, I thrive on transforming ideas into intuitive and engaging user experiences. I enjoy combining creativity with problem-solving to design user-centered solutions that are both functional and visually appealing. I’m passionate about usability, accessibility and creating seamless digital interactions that enhance people’s lives.
DIGITAL SKILLS
TL;DR
Development of a personal portfolio website to showcase my work in UX/UI design and front-end development. The project focused on usability, responsiveness, and interactivity, using a custom-designed background with clickable elements to enhance navigation.
01. Context & Problem
As a UX/UI designer with front-end development skills, I needed a portfolio that effectively represented my creative and technical expertise. A standard portfolio template wouldn’t reflect my unique approach, so I designed a fully customized website with an interactive background and carefully structured content.
The main challenges:
- Creating an engaging and memorable experience while ensuring usability.
- Making the site fully responsive across different devices.
- Showcasing my skills in design, coding, and interactivity in a seamless way.
02. Research & Ideation
- Competitive Analysis: Studied UX/UI designers’ portfolios to identify best practices and differentiation opportunities.
- User Flow Planning: Designed a smooth navigation experience with clear sections for projects, about me, and contact.
- Sketching & Wireframing: Explored different layouts to balance creativity and usability.
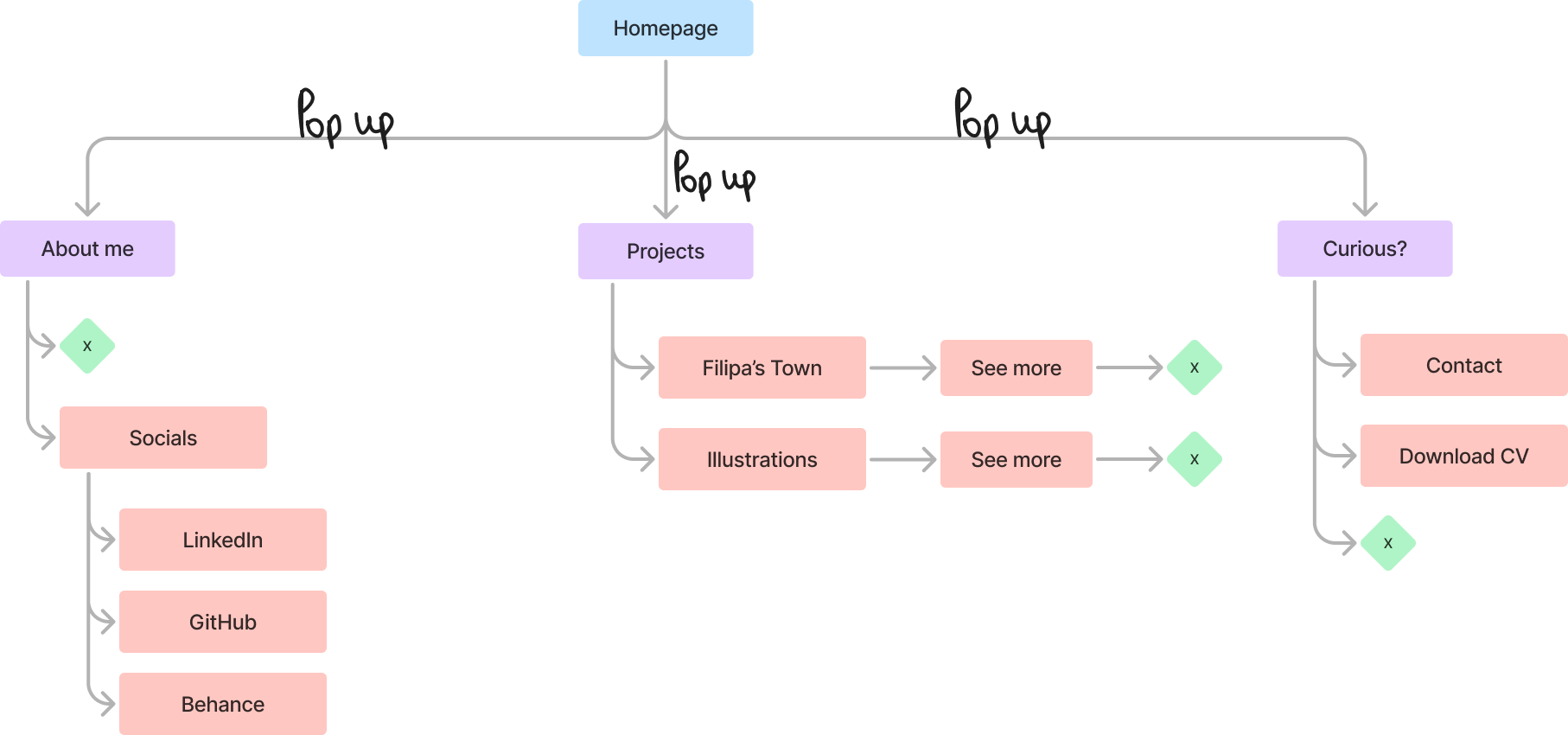
Site map
Before moving into wireframing, I designed a site map to define the overall structure of the portfolio. The goal was to create a simple, easy-to-navigate experience that showcases my work effectively.

03. Design & Development
-
Custom Background & Interactivity: Designed a
handcrafted background in
and integrated it with HTML image mapping for an interactive experience.
-
Responsive Design: Created desktop and mobile
versions, ensuring seamless adaptability.
-
Animations & Loading Experience: Developed a
loading animation using
for a polished first impression.
- Accessibility Features: Implemented an accessibility widget with custom toggles for better usability.
Key Takeaways
- Fully custom portfolio that reflects my personality and skills.
- Interactive elements & accessibility for an engaging experience.
- Responsive & optimized for all devices.
Logo for the Filipa's Town project
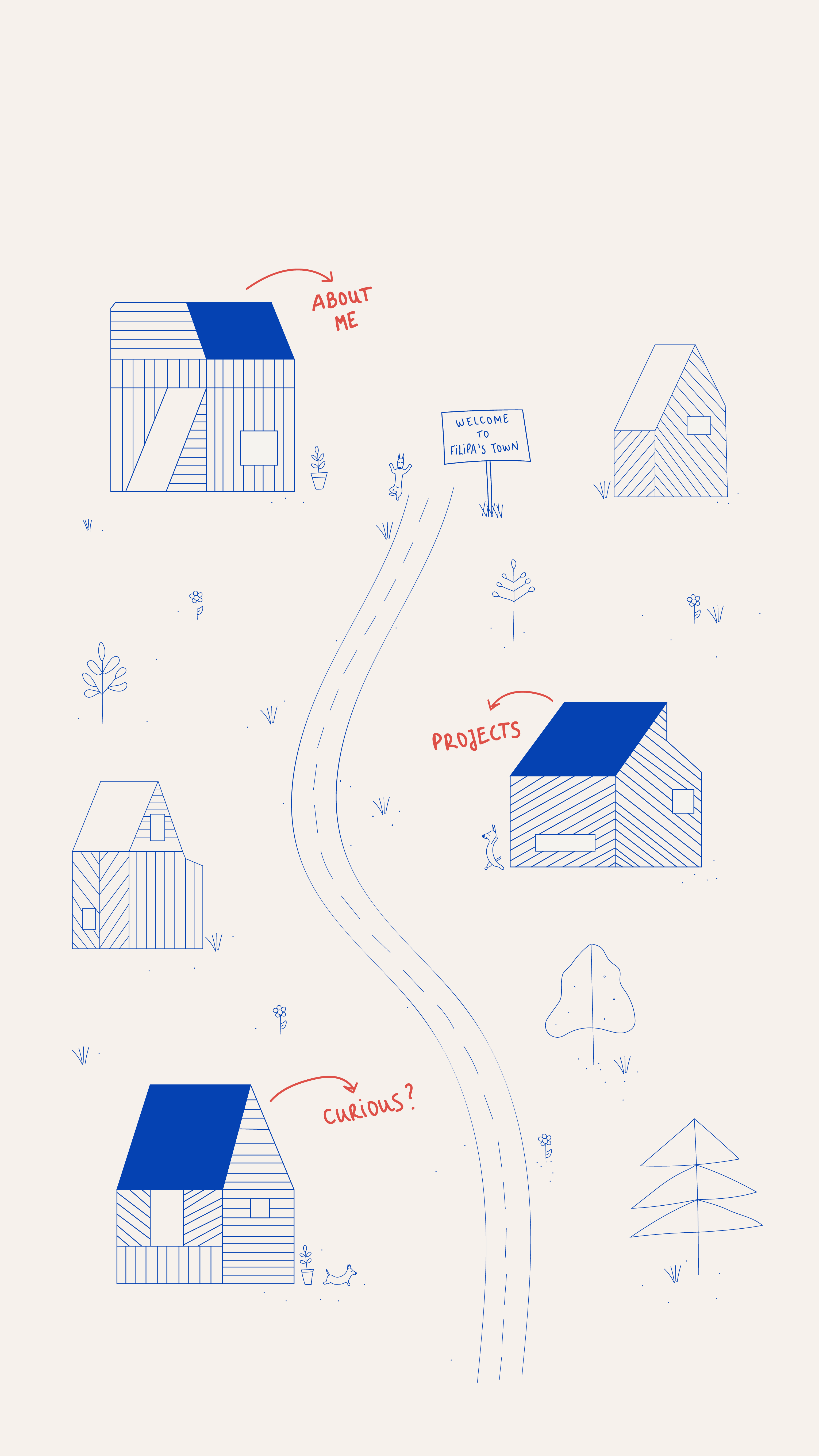
Desktop Background for the Filipa's Town project

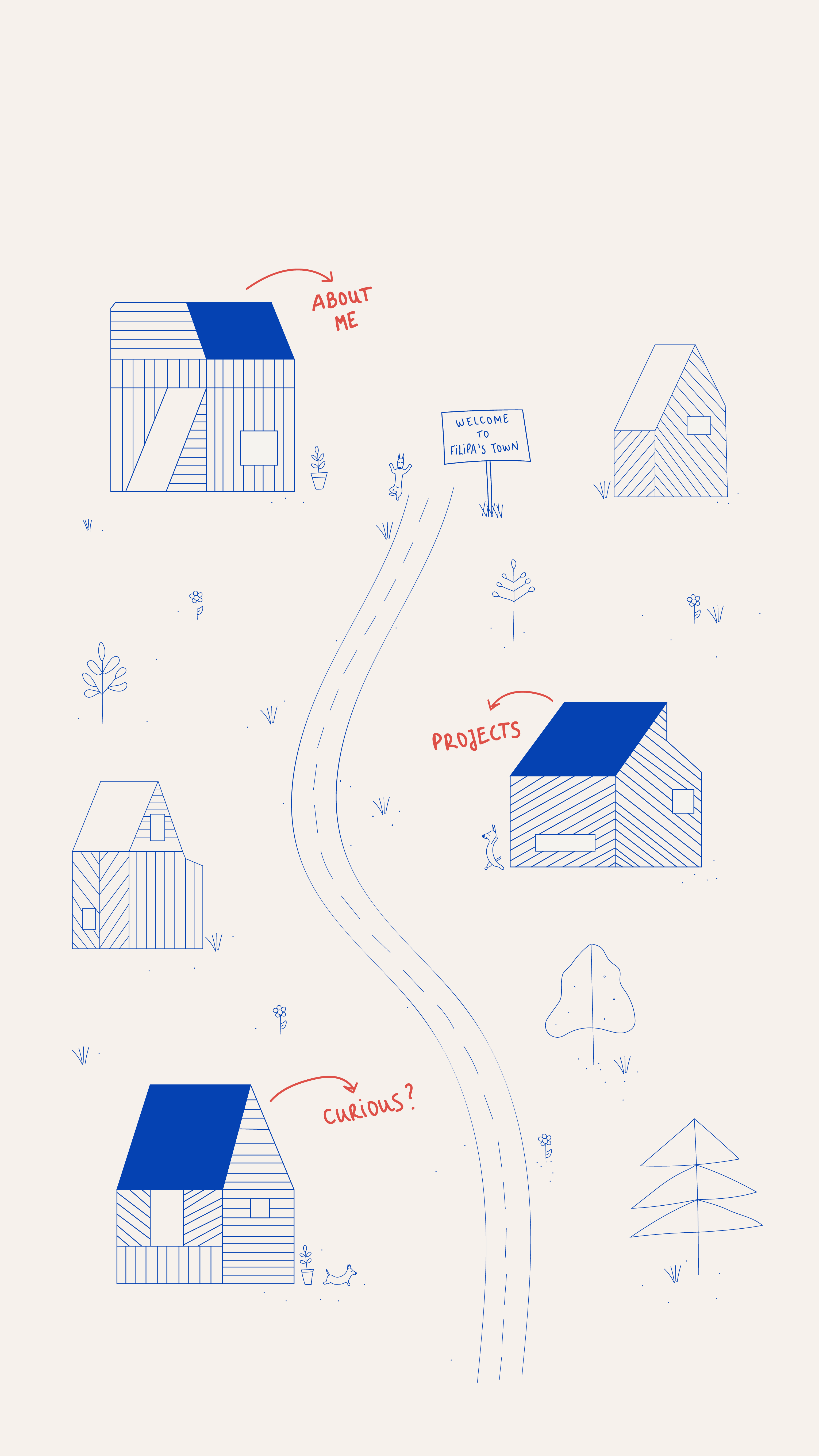
Mobile Background for the Filipa's Town project


Icons for the Filipa's Town project

Loading animation for the Filipa's Town project



Project Overview
This project focused on redesigning the My Vodafone app to improve the user experience and create a modern, intuitive interface. The redesign aimed to optimize navigation, simplify frequent tasks, and increase user satisfaction.
01. Why
The My Vodafone app faced significant usability and aesthetic challenges, making it difficult for users to access core functionalities.
-
Key Issues Identified:
- Outdated visual interface.
- Confusing and unintuitive user flows.
- Low engagement with key features.
-
Goals:
- Enhance navigation and accessibility.
- Simplify tasks like checking balances or paying bills.
- Create a consistent and modern interface.
02. Research
User Insights and Data
A combination of qualitative and quantitative research was conducted to identify user pain points:
- 57% struggled with navigation.
- 47% found the interface cluttered.
- 85% desired faster and simpler processes.
User Personas
Based on the research, representative personas were developed to guide design decisions. These personas highlighted key user goals, such as task efficiency and clear information.
03. Benchmarking
A comparative analysis of competitor apps (NOS, MEO) was conducted to identify successful patterns and gaps.
-
Findings:
- Competitor apps featured modern designs but faced usability issues in certain areas.
- The goal was to strike a balance between functionality and visual appeal.
04. Information Architecture and User Flow
The information architecture was redesigned, and an optimized user flow was defined:
- Simplified hierarchy to prioritize key tasks.
- Fewer steps for critical actions, like bill payments.

05. UI Kit and Wireframes
UI Kit
A new design system was developed to ensure visual consistency and usability:
- Color palette aligned with Vodafone branding.
- Reusable components (buttons, icons, etc.).
Wireframes
Low-fidelity wireframes were created to validate the new structure quickly. These evolved into high-fidelity versions, which served as the foundation for prototyping.

06. Prototype and Usability Testing
Prototype
A high-fidelity interactive prototype was created to simulate the final user experience.

Usability Testing
Tests with real users validated the new design:
- 90% of users completed tasks faster.
- Positive feedback on clarity and navigation.
TL;DR
Redesign of the Founders Founders (F2) website to improve usability, align with business goals, and enhance user experience. The process included usability analysis, business goal definition, user research, benchmarking, information architecture, wireframing, prototyping and usability testing. Currently in the wireframing phase.
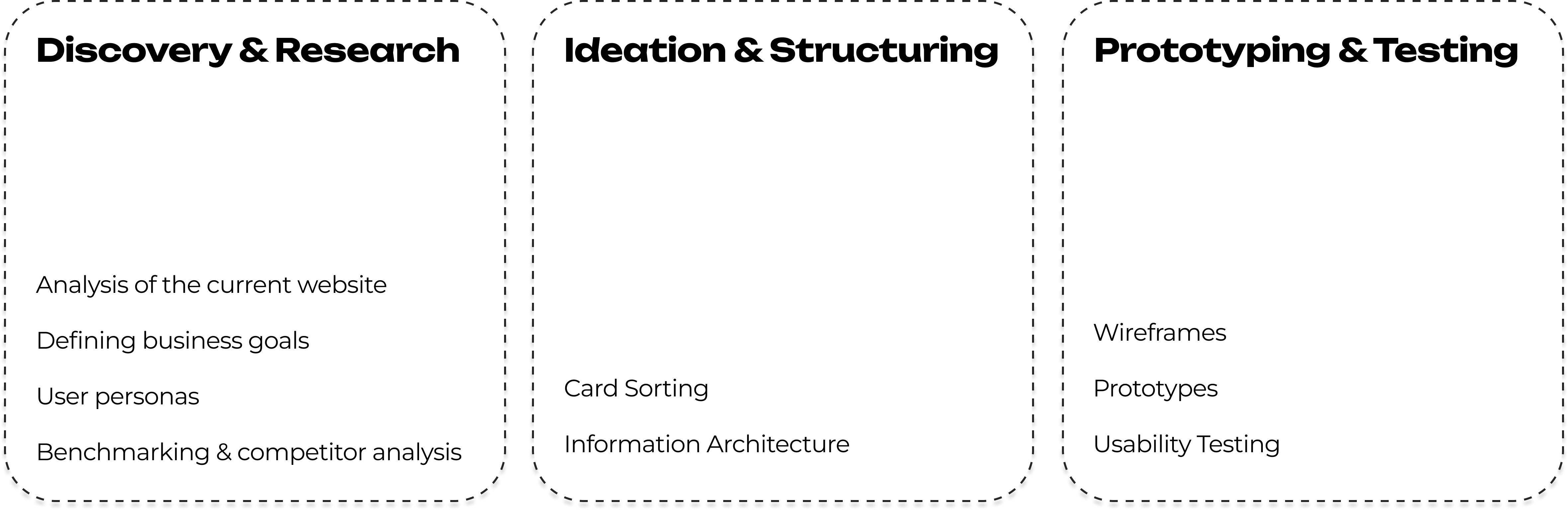
Design Methodology
The design process followed a User-Centered Design (UCD) approach, combined with Design Thinking principles.

01. Understanding the Current State
To kick off the project, I conducted an in-depth evaluation of the existing website to identify critical issues:
- Usability Problems: Non-functioning buttons, confusing navigation, and outdated design elements.
- Outdated Information: Key sections lacked relevant and up-to-date content.
- Lack of Engagement: The website wasn’t effectively showcasing the company’s services, such as space rentals.
Goal:
The redesign sought to create an user-friendly, visually appealing website that effectively supports business goals and enhances user engagement.
02. Defining Business Goals
Together with the team, we defined the project’s key business objectives:
- Reinforce Founders Founders' market positioning as a leader in supporting entrepreneurs and startups.
- Increase conversions by driving engagement with available services, such as space rentals.
- Improve navigation to deliver a seamless experience for users.
03. User Personas


04. Competitive Analysis and Benchmarking
I conducted an in-depth analysis of competitors’ websites to identify industry standards and opportunities for differentiation. The benchmarking focused on:
- Navigation: How competitors organize information.
- Visual Design: Branding consistency and visual appeal.
- Call-to-Action (CTA) Placement: Techniques to drive user engagement.
Key Insight:
Competitors often had well-defined navigation structures but lacked personalized approaches to highlight unique services.
05. Information Architecture
To structure the website effectively, I used a card sorting activity with stakeholders and potential users. This exercise helped define an intuitive structure that prioritized business needs and user expectations.
Outcome:
A streamlined site map that organizes key information into clear, user-friendly categories.

06. Wireframes
With the architecture finalized, I moved to create wireframes that visualized the layout and functionality of key pages.
- Focused on ensuring consistency across the site.
- Prioritized key CTAs, such as workspace inquiries and service bookings.
At this stage, the wireframes are being iteratively refined based on feedback from stakeholders.
07. Current Status and Next Steps
The project is currently in the wireframe design phase. Once wireframes are finalized, the next steps include:
- Developing high-fidelity prototypes.
- Conducting usability tests with real users.
Challenges and Lessons Learned So Far
This project has reinforced the importance of:
- Deeply understanding the existing product before redesigning.
- Collaborating closely with stakeholders to align business and user needs.
- Using iterative processes to refine solutions based on feedback.
CURIOUS?
 Fun fact about me:
Fun fact about me:
When I’m not designing digital experiences, I’m a
professional architect... of Legos!
There's nothing like spending hours building (and
sometimes un-building creative disasters) with those
colorful pieces!